BELAJAR CSS | Mengenal Struktur Dasar CSS
Hai Teman Teman semua-nya. Happy Weekend!! Selamat Berlibur hehe. Apa ada yang berlibur beneran atau hanya dirumah aja nih?
Oke pada Kesemapatan ini, kita akan mencoba untuk membahas tentang Struktur Dasar CSS.
Sebelumnya apakah teman teman sudah mengerti Apa itu CSS? jika belum silahkan untuk mengunjungi artikel kami yang sebelumnya.
Nah sekilas dari Materi yang kemarin bahwa CSS itu adalah , kumpulan kode yang digunakan untuk mendefinisikan desain dari bahasa markup HTML.
Nah yang saya kasih tanda miring itu adalah contoh dari INLINE.
Oke pada Kesemapatan ini, kita akan mencoba untuk membahas tentang Struktur Dasar CSS.
Sebelumnya apakah teman teman sudah mengerti Apa itu CSS? jika belum silahkan untuk mengunjungi artikel kami yang sebelumnya.
TUTORIAL BELAJAR CSS DASAR UNTUK PEMULADan jika teman teman ingin melihat Artikel Tentang HTML bisa teman teman lihat disini
BELAJAR HTML BERSAMA
 |
| Struktur Dasar CSS |
Nah sekilas dari Materi yang kemarin bahwa CSS itu adalah , kumpulan kode yang digunakan untuk mendefinisikan desain dari bahasa markup HTML.
Oke sebaiknya kita lanjutkan kemateri kita kali ini, yaitu Mengenal Struktur Dasar CSS
Apa saja Struktur Dasar CSS itu?
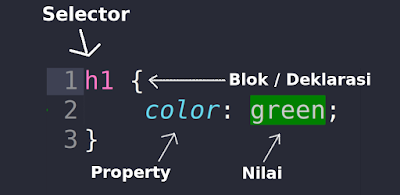
Struktur Kode Dasar CSS yaitu terdiri dari
- Selektor
- Blok Deklarasi atau {}
- Property : Nilai
jadi seperti ini kurang lebih teman teman..
 |
| Struktur Dasar CSS |
Sebelum kita menggunakan CSS. Kita Harus Menghubungkan CSS ke File HTML kita. dan ada beberapa cara untuk menghubungkan nya.
- Inline (langsung pada tag HTML)
- Internal (pada file HTML yang sama)
- Eksternal (file.css itu sendiri)
INLINE
Nah untuk yang pertama ini kita akan menggunakan CSS di dalam tag HTML itu sendiri.
jika teman teman belum mengetahui tentang HTML atau Tag nya silahkan buka halaman
BELAJAR HTML BERSAMAUntuk penggunakan CSS secara INLINE adalah seperti ini
<html> <head> <meta charset="UTF-8"> <title>Latihan</title> </head> <body> <h1 style="color: red" >Selamat Datang</h1> </body> </html>
INTERNAL
Untuk yang INTERNAL ini kita akan menggunakan CSS pada Halaman atau file.html itu sendiri, contoh seperti ini.
<html>
<head>
<meta charset="UTF-8">
<title>Latihan</title>
<style>
h1 {
color: yellow;
}
</style>
</head>
<body>
<h1>Selamat Datang</h1>
</body>
</html>
EKSTERNAL
Baik kita memasuki cara yang ketiga yaitu bagian EKSTERNAL, sudah tahu pastinya teman teman bahwa cara yang ketiga ini, kita akan menggunakan sebuah file.css atau yang biasa kita kenal yaitu style.css, dan berikut adalah contoh nya.
<html>
<head>
<meta charset="UTF-8">
<title>Latihan</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Selamat Datang</h1>
</body>
</html>
nah pada bagian <link rel="stylesheet" href="style.css"> dan disini lah kita akan memanggil sebuah file style.css yang berisi sebuah kode CSS yang sudah kita buat. contoh nya seperti ini.
h1 {
color: green;
}
maka disitu kita menggunakan sebuah selector untuk memanggil dan mengubah format dari h1 itu sendiri.
Okey Semua kita sudah tahu tuh tentang Cara Menghubungkan CSS.
dan disini kita akan mencoba untuk menggunakan CSS yang sebenarnya.
Oke Teman teman kurang lebih seperti itu yah Materi tentang Struktur CSS Dasar.
Setelah ini saya mohon izin Pamit, terimakasih teman teman, semoga bermanfaat yah.
Sekian.
Salam Semangatt!!
Okey Semua kita sudah tahu tuh tentang Cara Menghubungkan CSS.
dan disini kita akan mencoba untuk menggunakan CSS yang sebenarnya.
jika ingin melihat CSS nya, hanya tinggal Klik saja CSS dibawah ini
Oke Teman teman kurang lebih seperti itu yah Materi tentang Struktur CSS Dasar.
Setelah ini saya mohon izin Pamit, terimakasih teman teman, semoga bermanfaat yah.
Sekian.
Salam Semangatt!!

Sangat detail pembahasannya. Mudah d pahami
BalasHapus