Belajar CSS - Dimensi Elemen Tinggi dan Lebar pada CSS
Sangat Penting bagi kita yang masih dalam belajar CSS, untuk memahami apa itu Dimensi Elemen CSS. Baik teman teman selamat datang kembali di Awonapa Jr, pada kesempatan ini kita akan membahas tentang Dimensi Elemen CSS.
Semoga bermanfaat yah.
Salam Semangat!!
Pembahasan
Dalam Pembahasan ini, khusus nya kita akan mencoba untuk mengaplikasikan pada sebuah box ataupun pada sebuah gambar.
Baik langsung saja kita akan mencoba untuk masuk kedalam materi nya. yaitu Dimensi Elemen Tinggi dan Lebar pada CSS.
Percobaan pada Box
Nah untuk yang pertama ini kita akan mencoba menggunakan Dimensi Elemen pada sebuah Box. Property yang akan kita gunakan yaitu width, height, dan tambahan lainya.
/*index.html*/
<html>
<head>
<meta charset="UTF-8">
<title>Index</title>
<style>
.header {
text-align: center;
margin: 10px auto;
}
#box1 {
width: 100px;
height: 100px;
margin: 20px;
padding: 10px;
float: left;
text-align: center;
color: white;
background: #2343F3;
}
#box2 {
width: 200px;
height: 100px;
margin: 20px;
padding: 10px;
float: left;
text-align: center;
color: white;
background: #FF0000;
}
#box3 {
width: 100px;
height: 300px;
margin: 20px;
padding: 10px;
float: left;
text-align: center;
color: white;
background: #000000;
}
</style>
</head>
<body>
<fieldset>
<legend><h2>1. Dimensi Elemen dengan Box</h2></legend>
<div>
<div id="box1">Box dengan dimensi 100 x 100</div>
<div id="box2">Box dengan dimensi 200 x 100</div>
<div id="box3">Box dengan dimensi 100 x 300</div>
</div>
</fieldset>
</body>
</html>
Dari hasil Index.html diatas adalah seperti ini. |
| dimensi dengan box |
Penjelasan
Pada bagian Id Box, disitu kita menggunakan property selain width dan height. Yaitu terdapat margin, padding, float, color dan background.Oke kita sudah mencoba nya pada sebuah Box, mari selanjutnya kita coba pada sebuah gambar.
Margin (berguna untuk memberi jarak antara masing masing box).
Padding (berguna untuk memberi jarak text di dalam box).
Float (pada bagian float untuk mengatur tata letak elemen)
color dan background (seperti biasa teman teman pasti sudah tau mengenai ini)
Percobaan Pada Gambar
Untuk selanjutnya, pada bagian ini kita akan mencoba pada gambar ya teman teman.
Perbedaan yang terdapat dengan box adalah disini kita tidak menggunakan terlalu banyak property, yaitu hanya margin, float, width dan height.
/*index.html*/
<html>
<head>
<meta charset="UTF-8">
<title>Index</title>
<style>
.header {
text-align: center;
margin: 10px auto;
}
#img1 {
width: 100px;
height: 100px;
margin: 20px;
float: left;
}
#img2 {
width: 200px;
height: 100px;
margin: 20px;
float: left;
}
#img3 {
width: 100px;
height: 300px;
margin: 20px;
float: left;
}
</style>
</head>
<body>
<div class="header">
<h1>Dimensi Elemen</h1>
</div>
<fieldset>
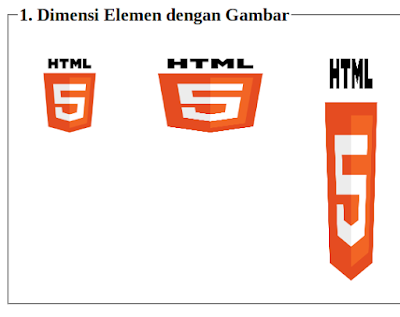
<legend><h2>1. Dimensi Elemen dengan Gambar</h2></legend>
<div>
<img src="html.png" id="img1">
<img src="html.png" id="img2">
<img src="html.png" id="img3">
</div>
</fieldset>
</body>
</html>
dan untuk hasil index.html diatas adalah seperti ini.
 |
| Dimensi Elemen Gambar |
Oiya teman teman jika teman teman lupa apa itu pengertian tentang Fieldset dan Legend teman teman bisa membuka kembali halaman HTML.
BELAJAR HTML | Cara Membuat Form Paling Mudah pada HTMLOke baiklah teman teman, mungkin cukup pembahasan kita untuk kesempatan ini.
Semoga bermanfaat yah.
Salam Semangat!!


Posting Komentar untuk "Belajar CSS - Dimensi Elemen Tinggi dan Lebar pada CSS"