Belajar CSS - Memahami Flexbox Layout CSS Part2
Assalamualaikum , Halo Teman-teman, Selamat Datang Kembali di Blog Awonapa JR Situs Belajar Membuat Website...
Pada artikel sebelumnya kita sudah membahas Flexbox Flex Layout, dan yang kita bahas di artikel sebelumnya yaitu Tentang Flexbox Layout Dasar yang termasuk Flexbox Flex Container, Flexbox Flex Direction, dan juga Flexbox Flex Wrap.
Pada artikel sebelumnya kita sudah membahas Flexbox Flex Layout, dan yang kita bahas di artikel sebelumnya yaitu Tentang Flexbox Layout Dasar yang termasuk Flexbox Flex Container, Flexbox Flex Direction, dan juga Flexbox Flex Wrap.
Jika teman-teman ingin membaca dan memahami kembali, teman-teman bisa membuka tautan dibawah ini.
Baik teman-teman mari kita lanjutkan pembahasan berikut ini:
Jika sudah silahkan teman-teman save sesuai dengan syntak diatas. Lalu run di browser teman-teman.
Baiklah mari kita coba satu persatu bagaimana dengan perbedaan nya..
flex-start akan meratakan element diawal main axis. dalam contoh ini awal main axis adalah kiri, jadi item-item akan rata kiri. Berbeda hasilnya jika flex-direction anda rubah menjadi row-reverse, flex-start akan dimulai dari kanan.
Kita akan menambahkan sebuah sintak seperti ini pada css .container
Untuk yang kedua ini, kita akan membuat align-items: center; yang berarti berada di tengah-tengah dari jumlah height : 400px yang sudah kita buat tadi dan juga disini saya akan merubah warna background menjadi hitam. Berikut adalah contoh nya.
Pada saat kita menggunakan center, maka box yang kita buat tadi, akan berada di tengah tengah dari height : 400px yang sudah kita buat tadi.
Pada Flex-end ini adalah kebalikan dari flex-start, Berikut contoh nya:
Efek dari nilai stretch. stretch akan memaksa setiap item untuk memenuhi ruang yang tersedia pada container. Berikut contoh nya:
Baik Untuk pembahasan Flexbox Align Item sudah selesai, mari kita lanjutkan ke Flexbox lainya.
Baiklah mari kita coba satu persatu bagaimana dengan perbedaan nya..
Dalam space-around akan membagikan sisa kekosongan dari container secara merata pada item-itemnya.
Space-between akan meratakan item secara merata. item paling kiri rata kiri, paling kanan menjadi rata-kanan, dan item ditengah akan diposisinkan secara seimbang pula.
Maka hasilnya akan menjadi seperti ini.
Jika kita perhatikan. Pada
Belajar CSS - Memahami Flexbox Layout CSS Part1Baik teman-teman, karena pada artikel sebelumnya sudah membahas Memahami Flexbox Layout CSS Part1, maka kita akan melanjutkan ke Memahami Flexbox Layout CSS Part2.
 |
| Flexbox Layout Part 2 |
- Flexbox Align Item
- Flexbox Justify Content
- Flexbox Order
Seperti biasa kita harus mempersiapkan sintka html dan css dulu.
HTML<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="style.css" />
<title>Belajar CSS Flexbox</title>
</head>
<body>
<div class="container">
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
<div class="box box4">4</div>
</div>
</body>
</html>CSS* {
margin: 0;
}
.container {
height: 400px;
background: #ecf0f1;
display: flex;
}
.box {
padding: 30px;
color: white;
font-size: 1.5em;
text-align: center;
width: 100px;
}
.box1 {
background-color: #1dd0ad;
}
.box2 {
background-color: #2fcc72;
}
.box3 {
background-color: #3498db;
}
.box4 {
background-color: #9b59b6;
}
Jika sudah silahkan teman-teman save sesuai dengan syntak diatas. Lalu run di browser teman-teman.
1. Flexbox Align Item
Dalam mempelajari bagian ini, kita akan hanya akan menggunakan 4box saja yang berukuran width 100px. Sesuai dengan sintak diatas, kita bisa menggunakan flex-direction: row; ataupun bisa teman-teman hapus saja property tersebut. Dan juga kita menambahkan height: 400px.
Sehingga akan menjadi seperti ini,,
Di dalam Flexbox Align Item terdapat beberapa property dan value sebagai berikut
| Property | Value |
|---|---|
| align-items: | flex-start; |
| align-items: | center; |
| align-items: | flex-end; |
| align-items: | stretch; |
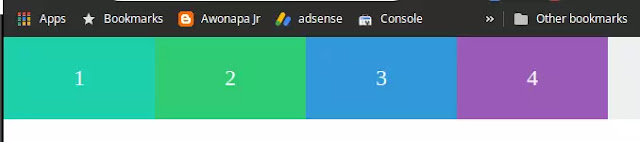
- Flex-start
flex-start akan meratakan element diawal main axis. dalam contoh ini awal main axis adalah kiri, jadi item-item akan rata kiri. Berbeda hasilnya jika flex-direction anda rubah menjadi row-reverse, flex-start akan dimulai dari kanan.Kita akan menambahkan sebuah sintak seperti ini pada css .container
.container {
height: 400px;
background: #ecf0f1;
display: flex;
align-items: flex-start;
}
- Center
Untuk yang kedua ini, kita akan membuat align-items: center; yang berarti berada di tengah-tengah dari jumlah height : 400px yang sudah kita buat tadi dan juga disini saya akan merubah warna background menjadi hitam. Berikut adalah contoh nya..container {
height: 400px;
background: #000000;
display: flex;
align-items: center;
}Pada saat kita menggunakan center, maka box yang kita buat tadi, akan berada di tengah tengah dari height : 400px yang sudah kita buat tadi.
- Flex-end
Pada Flex-end ini adalah kebalikan dari flex-start, Berikut contoh nya:.container {
height: 400px;
background: #000000;
display: flex;
align-items: flex-end;
}
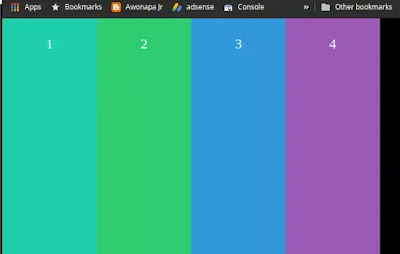
- Stretch / Nilai Default
Efek dari nilai stretch. stretch akan memaksa setiap item untuk memenuhi ruang yang tersedia pada container. Berikut contoh nya:.container {
height: 400px;
background: #000000;
display: flex;
align-items: stretch;
}Baik Untuk pembahasan Flexbox Align Item sudah selesai, mari kita lanjutkan ke Flexbox lainya.
2. Flexbox Justify Content
Flexbox Justify Content digunakan mensejajarkan item-item diantara flexbox agar, container dari flexbox tersebut bisa mendistribusikan atau memberitahu ruang kosong yang belum terisi ketika item tersebut tidak flexible.
Di dalam Flexbox Justify Content terdapat beberapa property dan value sebagai berikut
| Property | Value |
|---|---|
| justify-content: | flex-start; |
| justify-content: | center; |
| justify-content: | flex-end; |
| justify-content: | space-around |
| justify-content: | space-between |
- Justify-content: flex-start;
.container {
background: #000000;
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
}
- Justify-content: center;
.container {
background: #000000;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
- Justify-content: flex-end;
.container {
background: #000000;
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
}
- Justify-content: space-around;
.container {
background: #000000;
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}Dalam space-around akan membagikan sisa kekosongan dari container secara merata pada item-itemnya.
- Justify-content: space-between;
.container {
background: #000000;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}Space-between akan meratakan item secara merata. item paling kiri rata kiri, paling kanan menjadi rata-kanan, dan item ditengah akan diposisinkan secara seimbang pula.
3. Flexbox Order
Selanjutnya dibagian ketiga ini kita akan mempelajari Flexbox Order.
Flexbox Order digunakan untuk mengurutkan item-item yang ada pada flexbox. Untuk lebih memahami mari kita coba.
HTML<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="style.css" />
<title>Belajar CSS Flexbox</title>
</head>
<body>
<div class="container">
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
<div class="box box4">4</div>
<div class="box box5">5</div>
<div class="box box6">6</div>
<div class="box box7">7</div>
<div class="box box8">8</div>
<div class="box box9">9</div>
<div class="box box10">10</div>
</div>
</body>
</html>CSS* {
margin: 0;
}
.container {
background: #000000;
display: flex;
}
.box {
padding: 30px;
color: white;
font-size: 1.5em;
text-align: center;
width: 100px;
}
.box1 {
background-color: #1dd0ad;
order: 1;
}
.box2 {
background-color: #2fcc72;
}
.box3 {
background-color: #3498db;
order: 2;
}
.box4 {
background-color: #9b59b6;
}
.box5 {
background-color: #34495e;
order: -1;
}
.box6 {
background-color: #f1c40f;
}
.box7 {
background-color: #e67e22;
order: -2;
}
.box8 {
background-color: #e74c3c;
}
.box9 {
background-color: #95a5a6;
}
.box10 {
background-color: #7f8c8d;
}Maka hasilnya akan menjadi seperti ini.
Jika kita perhatikan. Pada
.box1 {
background-color: #1dd0ad;
order: 1;
}.box3 {
background-color: #3498db;
order: 2;
}.box5 {
background-color: #34495e;
order: -1;
}.box7 {
background-color: #e67e22;
order: -2;
}box1 dan box3 mengalami perpindahan posisi, yaitu di sebelah kanan, karena kita menggunakan property order 1 dan 2 pada box1 dan box3,
Sedangkan pada box5 dan box7 juga mengalami perpindahan menjadi di bagian paling depan, karena kita menggunakan property order -1 dan -2 pada box5 dan box7.
Dan pada box2 sampai box10, mereka memiliki nilai order 0. Selain mengurutkan item, property order juga digunakan untuk mengatur tataletak pada flexbox.
Rangkuman
Flexbox Align Item
| Property | Value |
|---|---|
| align-items: | flex-start; |
| align-items: | center; |
| align-items: | flex-end; |
| align-items: | stretch; |
Flexbox Justify Content
| Property | Value |
|---|---|
| justify-content: | flex-start; |
| justify-content: | center; |
| justify-content: | flex-end; |
| justify-content: | space-around |
| justify-content: | space-between |
Flexbox Order
| Property | Value |
|---|---|
| order: | 1; |
| order: | -1; |
Baik teman-teman, mungkin cukup seperti itu dulu pembahasan kita pada kesempatan ini.
Terimakasih Sudah Berkunjung.
Salam Semangatt!













Menarik, sangat menambah wawasan kami, bagi yang sedang membutuhkan jasa Kontraktor Jogja kunjungi webiste kami juga di https://jos.co.id/
BalasHapusTerimakasih sudah berkunjung, semoga bermanfaat ya :)
BalasHapus