Membuat Website Sekolah Responsive dengan Bootstrap
Halo
teman-teman semua, selamat datang kembali pada Web Blog kami, yaitu
Awonapa Jr. Pada kesempatan ini kita akan coba untuk mengerjakan study kasus dengan materi HTML, CSS dan Bootstrap, Yaitu Membuat Website Sekolah Static dengan Bootstrap.
Dalam pembuatan Web Static ini saya menggunakan Bootstrap, dan juga menggunakan layout dengan grid dan flex. Jika teman-teman ingin mempelajari Bagaimana Cara menggunakan Flex sebelumnya bisa melihat pada link dibawah ini :
Belajar CSS - Memahami Flexbox Layout CSS Part1
Belajar CSS - Memahami Flexbox Layout CSS Part2
Baik langsung saja kita masuk ke dalam pembahasan. Disini kita akan membuat 3 buah page yaitu index.html , profil.html dan kontak.html.
Pertama silahkan teman-teman buat file index.html pada folder teman-teman sekalian. Lalu silahkan isi dengan kode seperti dibawah ini :
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.css">
<title>SMKN 1 AWONAPA JR</title>
</head>
<body>
<!-- ini bagian navbar -->
<nav class="navbar navbar-expand-lg navbar-dark" style="background-color: #1eaaf1;">
<div class="container-fluid">
<a class="navbar-brand" href="index.html">SMKN 1 AWONAPA</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavAltMarkup"
aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-link active" aria-current="page" href="index.html"><i class="fas fa-home"></i>
Home</a>
<a class="nav-link active" href="profile.html"><i class="fas fa-user"></i> Profile</a>
<a class="nav-link active" href="kontak.html"><i class="fas fa-phone"></i> Kontak</a>
</div>
</div>
</div>
</nav>
<!-- slide carousel -->
<div id="carouselExampleIndicators" class="carousel slide" data-bs-ride="carousel">
<ol class="carousel-indicators">
<li data-bs-target="#carouselExampleIndicators" data-bs-slide-to="0" class="active"></li>
<li data-bs-target="#carouselExampleIndicators" data-bs-slide-to="1"></li>
<li data-bs-target="#carouselExampleIndicators" data-bs-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="asset/image/slide/sl1.png" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="asset/image/slide/sl2.png" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="asset/image/slide/sl3.png" class="d-block w-100" alt="...">
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</a>
</div>
<!-- container menggunakan grid -->
<div class="container-fluid">
<div class="row">
<div class="col-sm" style="background-color: #1eaaf1;">
<div class="media-body p-4 mt-2 text-center text-light">
<img src="asset/image/icon/guru.png" class="rounded" alt="..."
style="width: 100px; height: 100px;">
<h4 class="heading">Guru Profesional</h4>
<p>Guru yang mampu mendidik anak muridnya menjadi generasi yang mampu bersaing dan memiliki moral
yang baik.</p>
</div>
</div>
<div class="col-sm" style="background-color: #8cc152;">
<div class="media-body p-4 mt-2 text-center text-light">
<img src="asset/image/icon/belajar.png" class="rounded" alt="..."
style="width: 100px; height: 100px;">
<h4 class="heading">Pembelajaran Khusus</h4>
<p>Penerapan secara khusus suatu metode pembelajaran yang telah disesuaikan dengan kemampuan dan
kebiasaan siswa.</p>
</div>
</div>
<div class="col-sm" style="background-color: #5d50c6;">
<div class="media-body p-4 mt-2 text-center text-light">
<img src="asset/image/icon/Buku.png" class="rounded" alt="..."
style="width: 100px; height: 100px;">
<h4 class="heading">Buku & Perpustakaan</h4>
<p>Buku merupakan bentuk cetakan yang tidak bisa dijauhkan dari aktivitas belajar mengajar.</p>
</div>
</div>
<div class="col-sm" style="background-color: #f1453d;">
<div class="media-body p-4 mt-2 text-center text-light">
<img src="asset/image/icon/Akreditasi.png" class="rounded" alt="..."
style="width: 100px; height: 100px;">
<h4 class="heading">Akreditasi</h4>
<p>Terakreditasi A oleh BAN-SM. Suatu bentuk pengakuan pemerintah terhadap lembaga pendidikan negeri
dan swasta.</p>
</div>
</div>
</div>
</div>
<!-- container menggunakan grid -->
<div class="container-fluid">
<div class="row">
<div class="col-sm bg-white">
<div class="media-body p-4 mt-2 text-center">
<h4 class="heading">Apa keunggulan SMKN 1 Awonapa Jr</h4>
<p>Kualitas pendidikan bergantung kepada kualitas tenaga pendidik dan infrastuktur yang memadai.
Berikut adalah beberapa daftar keunggulan kami.</p>
<div class="container mt-3">
<div class="d-flex justify-content-between mb-3">
<div class="p-2">
<h4 class="heading text-info">Prestasi Sekolah</h4>
<p>Hasil dari usaha semua pihak sekolah</p>
</div>
<div class="p-2">
<h4 class="heading text-info">Guru Berpengalaman</h4>
<p>Pendidikan Guru S1-S2 Kependidikan</p>
</div>
</div>
<div class="d-flex justify-content-between mb-3">
<div class="p-2">
<h4 class="heading text-info">Karya Ilmiah</h4>
<p>Penelitian Siswa Hingga Nasional</p>
</div>
<div class="p-2">
<h4 class="heading text-info">Fasilitas Olahraga</h4>
<p>Volly, Sepak Bola, Tenis Meja Futsall</p>
</div>
</div>
<div class="d-flex justify-content-center mb-3">
<div class="p-2">
<h4 class="heading text-info">Terakreditasi </h4>
<p>Terakreditasi A oleh BAN-SM</p>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm bg-light">
<div class="media-body p-4 mt-2 text-center">
<h4 class="heading">Selamat Datang Di SMKN 1 Awonapa Jr</h4>
<div class="container mt-3">
<div class="d-flex justify-content-center mb-3">
<div class="p-2 bg-light">
<img src="asset/image/wahyu.jpg" alt="" class="img-thumbnail" style="width: 200px; height: 200px;"><br><br>
<p>Bismillahirrohmanirrahim Assalamu‘alaikum Wr. Wb. Segala puji hanya untuk Allah dan shalawat serta salam semoga tercurah atas...</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- grid footer -->
<div class="container-fluid">
<div class="row">
<div class="col-sm" style="background-color: #1eaaf1;">
<div class="media-body p-4 mt-2 text-center text-light">
<p>SMK Negeri 1 Awonapa Jr</p>
</div>
</div>
</div>
</div>
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous">
</script>
</body>
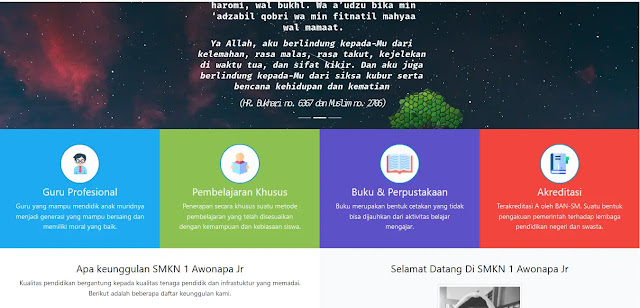
</html>jika sudah lakukan save dengan cara ctrl+s, dan hasilnya adalah seperti ini :
Kedua silahkan teman-teman buat file profil.html pada folder teman-teman sekalian. Lalu silahkan isi dengan kode seperti dibawah ini :
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.css">
<title>SMAN 1 PP</title>
</head>
<body>
<!-- ini bagian navbar -->
<nav class="navbar navbar-expand-lg navbar-dark" style="background-color: #1eaaf1;">
<div class="container-fluid">
<a class="navbar-brand" href="index.html">SMKN 1 AWONAPA</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavAltMarkup"
aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-link active" aria-current="page" href="index.html"><i class="fas fa-home"></i>
Home</a>
<a class="nav-link active" href="profile.html"><i class="fas fa-user"></i> Profile</a>
<a class="nav-link active" href="kontak.html"><i class="fas fa-phone"></i> Kontak</a>
</div>
</div>
</div>
</nav>
<!-- container menggunakan grid -->
<div class="container-fluid">
<div class="row">
<div class="col-sm bg-white">
<div class="media-body p-4 mt-2 text-center">
<h4 class="heading">VISI dan MISI SEKOLAH</h4>
<img src="asset/image/icon/LOGO-SMA.png" alt=""><br><br>
<div class="container mt-3">
<div class="d-flex justify-content-center mb-3">
<div class="p-2">
<h4 class="heading text-info">Visi SMKN 1 Awonapa Jr</h4>
<p>“ MENJADIKAN LULUSAN SMKN 1 AWONAPA YANG BERIMAN DAN BERTAKWA TERHADAP TUHAN YANG MAHA ESA, BERPENGETAHUAN LUAS, TERAMPIL, BERBUDI PEKERTI LUHUR, DAN BERKUALITAS ”</p>
</div>
</div>
<div class="d-flex justify-content-center mb-3">
<div class="p-2">
<h4 class="heading text-info">Misi SMKN 1 Awonapa Jr</h4>
<ol class="text-start">
<li>Melaksanakan pembelajaran dan bimbingan secara efektif dan berkualitas.</li>
<li>Menumbuhkan semangat berprestasi di bidang akademik dan non akademik yang berkarakter kebangsaan.</li>
<li>Menjadikan sekolah sebagai tempat pengembangan ilmu dan kemandirian.</li>
<li>Mendorong dan membantu siswa mengembangkan potensi diri secara optimal.</li>
<li>Meningkatkan persentase lulusan yang diterima di Perguruan Tinggi Negeri.</li>
</ol>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm bg-light">
<div class="media-body p-4 mt-2 text-center">
<h4 class="heading">SMAN 1 SMKN 1 Awonapa Jr</h4>
<!-- container menggunakan grid -->
<div class="container-fluid">
<div class="row">
<div class="col-sm" style="background-color: #1eaaf1;">
<div class="media-body p-4 mt-2 text-center text-light">
<img src="asset/image/icon/guru.png" class="rounded" alt="..."
style="width: 100px; height: 100px;">
<h4 class="heading">Guru Profesional</h4>
<p>Guru yang mampu mendidik anak muridnya menjadi generasi yang mampu bersaing dan
memiliki moral
yang baik.</p>
</div>
</div>
<div class="col-sm" style="background-color: #8cc152;">
<div class="media-body p-4 mt-2 text-center text-light">
<img src="asset/image/icon/belajar.png" class="rounded" alt="..."
style="width: 100px; height: 100px;">
<h4 class="heading">Pembelajaran Khusus</h4>
<p>Penerapan secara khusus suatu metode pembelajaran yang telah disesuaikan dengan
kemampuan dan
kebiasaan siswa.</p>
</div>
</div>
<div class="col-sm" style="background-color: #5d50c6;">
<div class="media-body p-4 mt-2 text-center text-light">
<img src="asset/image/icon/Buku.png" class="rounded" alt="..."
style="width: 100px; height: 100px;">
<h4 class="heading">Buku & Perpustakaan</h4>
<p>Buku merupakan bentuk cetakan yang tidak bisa dijauhkan dari aktivitas belajar
mengajar.</p>
</div>
</div>
<div class="col-sm" style="background-color: #f1453d;">
<div class="media-body p-4 mt-2 text-center text-light">
<img src="asset/image/icon/Akreditasi.png" class="rounded" alt="..."
style="width: 100px; height: 100px;">
<h4 class="heading">Akreditasi</h4>
<p>Terakreditasi A oleh BAN-SM. Suatu bentuk pengakuan pemerintah terhadap lembaga
pendidikan negeri
dan swasta.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- grid footer -->
<div class="container-fluid">
<div class="row">
<div class="col-sm" style="background-color: #1eaaf1;">
<div class="media-body p-4 mt-2 text-center text-light">
<p>SMK Negeri 1 Awonapa Jr</p>
</div>
</div>
</div>
</div>
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous">
</script>
</body>
</html> jika sudah lakukan save dengan cara ctrl+s, dan hasilnya adalah seperti ini :
Kedua silahkan teman-teman buat file kontak.html pada folder teman-teman sekalian. Lalu silahkan isi dengan kode seperti dibawah ini :
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.css">
<title>SMKN 1 AWONAPA JR</title>
</head>
<body>
<!-- ini bagian navbar -->
<nav class="navbar navbar-expand-lg navbar-dark" style="background-color: #1eaaf1;">
<div class="container-fluid">
<a class="navbar-brand" href="index.html">SMKN 1 AWONAPA</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavAltMarkup"
aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-link active" aria-current="page" href="index.html"><i class="fas fa-home"></i>
Home</a>
<a class="nav-link active" href="profile.html"><i class="fas fa-user"></i> Profile</a>
<a class="nav-link active" href="kontak.html"><i class="fas fa-phone"></i> Kontak</a>
</div>
</div>
</div>
</nav> <br>
<div class="container-fluid">
<div class="row">
<div class="col-sm" style="background-color: #1eaaf1;">
<div class="media-body p-4 mt-2 text-center text-light">
<h4 class="heading">Alamat</h4>
<p>Gg. Dahlia No.3, Way Huwi, Kec. Jati Agung, Kabupaten Lampung Selatan, Lampung 35132</p>
</div>
</div>
<div class="col-sm" style="background-color: #8cc152;">
<div class="media-body p-4 mt-2 text-center text-light">
<h4 class="heading">Nomor Telp</h4>
<p>+6285269825534</p>
</div>
</div>
<div class="col-sm" style="background-color: #5d50c6;">
<div class="media-body p-4 mt-2 text-center text-light">
<h4 class="heading">Email Sekolah</h4>
<p>awonapajr@gmail.com.</p>
</div>
</div>
<div class="col-sm" style="background-color: #f1453d;">
<div class="media-body p-4 mt-2 text-center text-light">
<h4 class="heading">Website</h4>
<p>https://awonapa.com</p>
</div>
</div>
</div>
</div>
<!-- container menggunakan grid -->
<div class="container-fluid">
<div class="row">
<div class="col-sm bg-white">
<div class="media-body p-4 mt-2 text-center">
<h4 class="heading">SMKN 1 Awonapa Jr</h4>
<img src="asset/image/icon/LOGO-SMA.png" alt=""><br><br>
<div class="container mt-3">
<div class="d-flex justify-content-center mb-3">
<div class="p-2">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3972.33846539186!2d105.29188391426781!3d-5.365233996108288!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x2e40c57178440d5d%3A0x1ed39b7c8dd27672!2sAwonapa!5e0!3m2!1sen!2sid!4v1610012759169!5m2!1sen!2sid" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm bg-light">
<div class="media-body p-4 mt-2 text-center">
<h4 class="heading">SMKN 1 Awonapa Jr</h4>
<!-- container menggunakan grid -->
<div class="container-fluid">
<div class="row">
<div class="col-sm" style="background-color: #1eaaf1;">
<div class="media-body p-4 mt-2 text-center text-light">
<img src="asset/image/icon/guru.png" class="rounded" alt="..."
style="width: 100px; height: 100px;">
<h4 class="heading">Guru Profesional</h4>
<p>Guru yang mampu mendidik anak muridnya menjadi generasi yang mampu bersaing dan
memiliki moral
yang baik.</p>
</div>
</div>
<div class="col-sm" style="background-color: #8cc152;">
<div class="media-body p-4 mt-2 text-center text-light">
<img src="asset/image/icon/belajar.png" class="rounded" alt="..."
style="width: 100px; height: 100px;">
<h4 class="heading">Pembelajaran Khusus</h4>
<p>Penerapan secara khusus suatu metode pembelajaran yang telah disesuaikan dengan
kemampuan dan
kebiasaan siswa.</p>
</div>
</div>
<div class="col-sm" style="background-color: #5d50c6;">
<div class="media-body p-4 mt-2 text-center text-light">
<img src="asset/image/icon/Buku.png" class="rounded" alt="..."
style="width: 100px; height: 100px;">
<h4 class="heading">Buku & Perpustakaan</h4>
<p>Buku merupakan bentuk cetakan yang tidak bisa dijauhkan dari aktivitas belajar
mengajar.</p>
</div>
</div>
<div class="col-sm" style="background-color: #f1453d;">
<div class="media-body p-4 mt-2 text-center text-light">
<img src="asset/image/icon/Akreditasi.png" class="rounded" alt="..."
style="width: 100px; height: 100px;">
<h4 class="heading">Akreditasi</h4>
<p>Terakreditasi A oleh BAN-SM. Suatu bentuk pengakuan pemerintah terhadap lembaga
pendidikan negeri
dan swasta.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- grid footer -->
<div class="container-fluid">
<div class="row">
<div class="col-sm" style="background-color: #1eaaf1;">
<div class="media-body p-4 mt-2 text-center text-light">
<p>SMK Negeri 1 Awonapa Jr</p>
</div>
</div>
</div>
</div>
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous">
</script>
</body>
</html>jika sudah lakukan save dengan cara ctrl+s, dan hasilnya adalah seperti ini :
Perlu teman-teman perhatikan ya dalam peletakan asset file gambar dan logo nya.
Jika teman-teman menginginkan source code web tersebut teman-teman bisa mengunduh pada google drive atau link github ini
Lihat Source Code pada Github
Unduh Source Code Pada Google Drive
Baik teman-teman cukup seperti itu yang bisa saya sampaikan, Terimakasih sudah membaca postingan ini. Semoga bermanfaat. Salam Semangat. Awonapa!
Tag Penelusuran
Membuat website sederhana
website dengan bootstrap
website sekolah dengan bootstrap





Itu boostrapnya udah diinstal terlebih dahulu atau gimana min?
BalasHapusItu saya menggunakan link href ke css dari bootstrap nya mas.
BalasHapusbisa dilihat dari link href dan link rel pada head di html nya.