Form Registrasi Simpel dengan HTML, CSS dan Bootstrap
Assalamualaikum, Halo
teman-teman semua, selamat datang kembali pada Web Blog kami, yaitu
Awonapa Jr. Pada kesempatan ini kita akan sharing mengenai Pemrograman
Web menggunakan HTML, CSS dan Framework Bootstrap sebagai Front End dari
Web kita, Yaitu membahas Form Registrasi Simpel dengan HTML, CSS dan Bootstrap.
Baik teman-teman sebelum kita membuat form login nya, sebaiknya teman-teman sudah memahami mengenai HTML, dan CSS dasar, berikut ini adalah link yang membahas Tutorial HTML dan CSS.
Belajar HTML 5 Lengkap
Teman-teman diharapkan dapat memahami sekilas atau dasar dari HTML dan CSS ya, supaya kedepan nya jika dalam melakukan pemrograman web tidak terlalu ribet atau pusing karena sudah tahu dasar nya.
Bootstrap
Oiya sebelum itu, kita juga akan berkenalan dengan Bootstrap, Bootstrap atau dikenal dengan Framework CSS, HTML, Javascript yang populer, dan mudah digunakan. Bootstrap ini biasanya lebih sering digunakan untuk perancangan website yaitu pada bagian Front-End pada Website
Oiya pada postingan sebelumnya kita juga sempat membahas Sebuah Website sekolah yang kita buat menggunakan Framework Bootstrap nih, berikut link nya :
Pada Postingan sebelumnya kita sudah membuat tampilan form login dengan HTML, CSS dan Bootstrap, untuk teman-teman yang ingin melihat nya bisa dengan mengunjungi link dibawah ini:
Form Login Simpel dengan HTML, CSS dan Bootstrap
Membuat Form Registrasi
Dalam membuat form Registrasi ini kita akan menggunakan Bantuan Framework dari Bootstrap ya teman-teman dan juga nanti akan ditambahkan style.css supaya form login kita lebih responsive.
Form Registrasi digunakan user atau pengguna untuk mendaftarkan diri kepada sebuah sistem yang ingin menjadi anggota atau mitra dari sistem tersebut.
Baik teman-teman, berikut ini adalah sintak dalam form Registrasi nya.
Form Registrasi
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
<title>Registrasi Page</title>
</head>
<body>
<div class="container-fluid">
<div class="container">
<div class="row">
<div class="col-sm rounded text-light" style="background-color: #212529">
<form action="" method="POST">
<div class="text-center">
<!-- alert untuk success -->
<!-- <?php if(isset($success)) : ?>
<div class="alert alert-warning alert-dismissible fade show" role="alert">
<strong>Registrasi Berhasil</strong> Silahkan <a href="login.php">Login</a>
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
<?php endif; ?>
alert untuk error
<?php if(isset($error)) : ?>
<div class="alert alert-warning alert-dismissible fade show" role="alert">
<strong>Email Sudah Terdaftar </strong><a href="login.php">Login</a>
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
<?php endif; ?> -->
<h1 class="text-light">Registrasi</h1>
<p>Silahkan Daftar dengan Email Anda!</p>
</div>
<div class="mb-3">
<label for="email" class="form-label">Email address</label>
<input type="email" class="form-control" id="email" name="email" required>
</div>
<div class="mb-3">
<label for="username" class="form-label">Username</label>
<input type="text" class="form-control" id="username" name="username" required>
</div>
<div class="mb-3">
<label for="password" class="form-label">Password</label>
<input type="password" class="form-control" id="password" name="password" required>
</div>
<button type="submit" class="btn btn-info" name="register">Register</button>
</form>
<div align="center">
<p>Sudah Punya Akun?</p>
<a href="login.php"><button class="btn btn-danger">Login</button></a>
</div>
</div>
</div>
</div>
</div>
<script src="js/bootstrap.bundle.min.js" crossorigin="anonymous"></script>
</body>
</html>Oiya diatas terdapat script php yang nantinya akan kita gunakan untuk kondisi apakah berhasil mendaftar atau tidak. InsyaAllah kedepan nya kita akan sharing bagaimana cara membuat CRUD Web dengan PHP.
File Style.css
body {
background-color: #ffc107;
}
.col-sm {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 30%;
padding: 20px;
}
@media screen and (max-width: 900px) {
.col-sm {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 50%;
padding: 20px;
}
}
@media screen and (max-width: 600px) {
.col-sm {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 80%;
padding: 20px;
}
}Jika dilihat dari sintaks diatas, terdapat @media screen dengan max-width yang berbeda-beda, nah disitu adalah css yang digunakan supaya form registrasi kita lebih responsive. Disarankan untuk pemanggilan style.css berada dalam satu folder ya teman-teman.
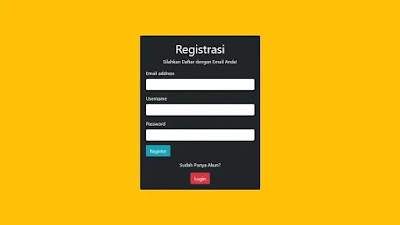
Baik, berikut ini adalah hasil dari form registrasi + style css yang sudah kita buat diatas.
Berikut ini adalah hasil dari form registrasi simpel pada Desktop
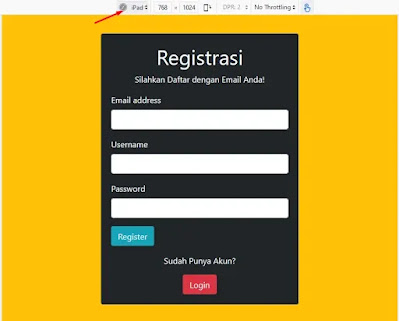
Berikut ini adalah hasil dari form login simpel pada Ipad
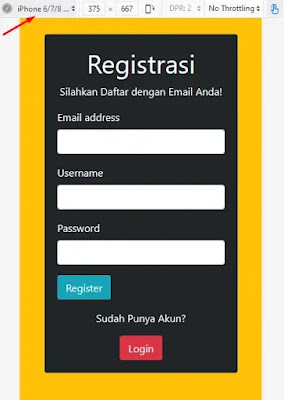
Berikut ini adalah hasil dari form login simpel pada Iphone atau Smartphone
Berikut ini adalah hasil dari form Registrasi simpel Responsive
Pada
gambar terkahir, yaitu saya mencoba dengan pilihan responsive, yang
artinya form registrasi akan mengikuti layout atau ukuran dari perangkat yang
digunakan untuk membuka halaman registrasi tersebut.
Tag Penelusuran
- Form Registrasi
- Tutorial HTML
- Tutorial CSS
- Tutorial Bootstrap






Posting Komentar untuk "Form Registrasi Simpel dengan HTML, CSS dan Bootstrap"