Membuat Website Blog Menggunakan PHP MySQL
Halo
teman-teman semua, selamat datang kembali pada Web Blog kami, yaitu
Awonapa Jr. Pada kesempatan ini kita akan sharing mengenai Tutorial Website Developer, Yaitu Membuat Website Blog Menggunakan PHP MYSQL.
Web Blog ini berjudul, Awonapa Bonsai - Menjual Produk Tanaman Bonsai. Tujuan awal membuat website ini adalah untuk Tugas Akhir di Kampus, selain itu untuk referensi / dokumentasi membuat web blog sederhana.
Hal yang harus teman-teman siapkan yaitu :
- Text Editor (notepad / sublime / vscode / atom)
- XAMPP
- Pemahaman Dasar HTML (Belajar HTML Lengkap)
- Pemahaman Dasar CSS (Belajar CSS Lengkap)
- Pemahaman Dasar PHP
- Pemahaman Dasar MySQL
hal-hal diatas adalah hal minimal yang harus teman-teman ketahui . Beda ya kalau cuma copy paste gausah paham" amat :). Oke langsung ke inti aja.
Membuat Website Blog Menggunakan PHP MySQL
Pertama buat folder TA di dalam folder xampp/htdocs, lalu jalankan XAMPP teman-teman terlebih dahulu, lalu buka teks editornya.
Halaman Home Website Blog ( index.php)
<?php
require 'func.php'
?>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="style.css">
<title>Awonapa Bonsai - Menjual Produk Tanaman Bonsai</title>
</head>
<body>
<div class="container">
<div class="header text-center text-light">
<h3 style="padding: 20px;">Awonapa Bonsai</h3>
<div class="banner">
<img src="bonsai.png" alt="">
</div>
</div><hr>
<nav class="navigasi">
<ul>
<li><a href="index.php">Home</a></li>
<li><a href="admin/admin.php">Admin Page</a></li>
</ul>
</nav>
<div class="section">
<hr>
<marquee behavior="" direction=""><b>Selamat Datang Di Awonapa Bonsai - Menjual Produk Tanaman Bonsai</b></marquee>
<hr>
<br>
</div>
<div class="center">
<?php
$sql = "select * from t_artikel order by id asc";
$res = mysqli_query($con, $sql);
while ($data = mysqli_fetch_array($res)) {
if(strlen($data["isi"] >= 40)) {
echo $data["isi"];
} else {
$z = '....';
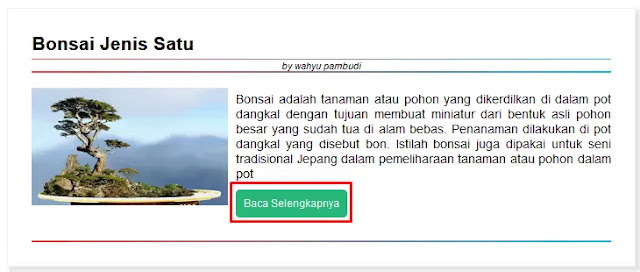
$y = substr($data["isi"],0,320) .'<br><a href=detail.php?id='.$data["id"].'><button class="btn-info">Baca Selengkapnya</button></a>';
};
?>
<div class="box">
<div class="isi" align="justify">
<h2 style="margin-bottom: 5px"><?php echo $data["judul"]; ?></h2>
<hr>
<p class="by">by wahyu pambudi</p>
<hr>
<br>
<div class="left">
<img width="100%" height="150px" src="img/<?php echo $data['gambar'];?>"/>
</div>
<p style="margin-top: 5px"><?php echo $y; ?></p><br><hr>
</div>
</div>
<?php
}
?>
</div>
<div class="right">
<div class="box">
<div class="isi" align="center">
<h3>Profil Developer</h3><br>
<img width="100%" src="img/wahyu.jpg" alt="wahyu" style="border-radius: 50%"><br>
<div style="margin: 10px; display: inline;">
<p>Wahyu Pambudi</p>
<p>19312302</p>
<p>Informatika 19 GX</p>
<a href="https://api.whatsapp.com/send?phone=6289682787161&text=Assalamualaikum%20Wr%20Wb"><button class="btn-info">WhatsApp</button></a>
<a href="https://www.linkedin.com/in/wahyup9/"><button class="btn-info">LinkedIn</button></a>
</div>
</div>
</div>
<div class="box">
<div class="isi">
<h3>Artikel Terbaru</h3>
<?php
$sql = "select id, judul, gambar from t_artikel order by id desc";
$res = mysqli_query($con, $sql);
$no = 0;
while ($data = mysqli_fetch_array($res)) {
?>
<div style="margin-bottom: 5px;">
<fieldset style="text-align: center; border-color: #F3F1F1">
<legend>
<h6 href="" style="padding: 5px; font-size: 15px;"><?php echo $data["judul"]; ?></h6>
</legend>
<img style="padding: 10px;" width="100%" height="150px" src="img/<?php echo $data['gambar'];?>"/>
<a href="detail.php?id=<?php echo($data['id'])?>"><button class="btn-info">Baca Selengkapnya</button></a>
</fieldset>
</div>
<?php
}
?>
</div>
</div>
</div>
</div>
</body>
</html>Pada kodingan diatas, saya memanggil func.php yang berguna untuk menghubungkan halaman web ke Database MySQL nya.
Mengkoneksikan ke Database (func.php)
<?php
$con = mysqli_connect("localhost", "root", "", "db_artikel");
if(!$con) {
die("Koneksi Gagal : ". mysqli_connect_error());
};
?>Untuk menghubungkan halaman web ke MySQL menggunakan perintah
mysqli_connectHeader Website Untuk Admin Page (header.php)
Pada file ini, nantinya akan dipanggil pada halaman atau pada file admin.php. atau juga bisa digunakan di halaman lain. Cara memanggilnya seperti ini ( <?php require 'header.php'?> )
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Header</title>
</head>
<body>
<div class="container header text-center text-light">
<h3 style="padding: 20px;">Awonapa Bonsai</h3>
</div>
</body>
</html>maka akan menampilkan hasil seperti ini
Membuat Detail Artikel (detail.php)
Detail artikel, berfungsi untuk melihat atau membaca secara keseluruhan dari artikel yang ada pada index.php atau homepage.
Berikut ini Sintak detial.php nya.<?php
require 'func.php'
?>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="style.css">
<!-- <title>Awonapa Bonsai - Menjual Produk Tanaman Bonsai</title> -->
</head>
<body>
<div class="container">
<div class="header text-center text-light">
<h3 style="padding: 20px;">Awonapa Bonsai</h3>
<div class="banner">
<img src="bonsai.png" alt="">
</div>
</div>
<hr>
<nav class="navigasi">
<ul>
<li><a class="active" href="index.php">Home</a></li>
<li><a href="admin/admin.php">Admin Page</a></li>
</ul>
</nav>
<div class="section">
<hr>
<marquee behavior="" direction=""><b>Selamat Datang Di Awonapa Bonsai - Menjual Produk Tanaman Bonsai</b></marquee>
<hr>
<br>
</div>
<div class="center">
<div class="box">
<?php
$id = $_GET["id"] ;
$sql = "select * from t_artikel WHERE id = '$id'";
$res = mysqli_query($con, $sql);
while ($data = mysqli_fetch_array($res)) {
?>
<div class="isi" align="justify">
<h2><?php echo $data["judul"]; ?></h2>
<title><?php echo $data["judul"]; ?></title>
<hr>
<p class="by">by wahyu pambudi</p>
<hr>
<br>
<img width="100%" src="img/<?php echo $data['gambar'];?>"/>
<p style="margin-top: 5px"><?php echo $data["isi"]; ?></p><br><br>
<div align="center">
<a href="https://wa.me/6289682787161?text= Saya Mau Beli <?php echo $data["judul"]; ?>" target="_blank"><button class="btn-info">Beli Melalui Whatsapp!!</button></a>
</div>
<hr>
</div>
<?php
}
?>
<?php
$id = $_GET["id"];
$before = $id - 1;
$after = $id + 1;
$first = "SELECT id FROM t_artikel ORDER BY id ASC LIMIT 1";
$res_f = mysqli_query($con, $first);
$sql_a = "select * from t_artikel WHERE id = '$before'";
$sql_b = "select * from t_artikel WHERE id = '$after'";
$res_a = mysqli_query($con, $sql_a);
$res_b = mysqli_query($con, $sql_b);
while ($data = mysqli_fetch_array($res_a)) {
?>
<a href="detail.php?id=<?php echo($data['id'])?>"><button>Sebelumnya</button></a>
<!-- <a href="index.php"><button>Kembali</button></a> -->
<?php
} while ($data = mysqli_fetch_array($res_b)) {
while ($dataa = mysqli_fetch_array($res_f)) {
if($dataa[0]) {
?>
<a href="index.php"><button>Kembali</button></a>
<?php
}
};
?>
<a href="detail.php?id=<?php echo($data['id'])?>"><button>Berikutnya</button></a>
<?php
}
?>
</div>
</div>
<div class="right">
<div class="box">
<div class="isi" align="center">
<h3>Profil Developer</h3><br>
<img width="100%" src="img/wahyu.jpg" alt="wahyu" style="border-radius: 50%"><br>
<div style="margin: 10px; display: inline;">
<p>Wahyu Pambudi</p>
<p>19312302</p>
<p>Informatika 19 GX</p>
<a href="https://api.whatsapp.com/send?phone=6289682787161&text=Assalamualaikum%20Wr%20Wb"><button class="btn-info">WhatsApp</button></a>
<a href="https://www.linkedin.com/in/wahyup9/"><button class="btn-info">LinkedIn</button></a>
</div>
</div>
</div>
<div class="box">
<div class="isi">
<h3>Artikel Terbaru</h3>
<?php
$sql = "select id, judul, gambar from t_artikel order by id desc";
$res = mysqli_query($con, $sql);
$no = 0;
while ($data = mysqli_fetch_array($res)) {
?>
<div style="margin-bottom: 5px;">
<fieldset style="text-align: center; border-color: #F3F1F1">
<legend>
<h6 href="" style="padding: 5px; font-size: 15px;"><?php echo $data["judul"]; ?></h6>
</legend>
<a href="detail.php?id=<?php echo($data['id'])?>"><button class="btn-info">Baca Selengkapnya</button></a>
</fieldset>
</div>
<?php
}
?>
</div>
</div>
</div>
</div>
<div style="margin-bottom: 200px">
</div>
</body>
</html>Membuat Admin Page
Sebelum membuat halaman admin page, pastikan teman-teman sudah membuat folder dengan nama admin di dalam folder TA terlebih dahulu.
Membuat Halaman Admin (admin.php)
<?php require '../func.php' ?>
<?php
if(isset($_GET['delete'])) {
$id = $_GET['delete'];
$query = mysqli_query($con, "DELETE FROM t_artikel WHERE id='$id'");
header("Location: admin.php");
}
?>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="../style.css">
<title>Admin</title>
<style>
textarea,
select {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
input[type=text],
select {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
input[type=file],
select {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
background-color: white;
}
input[type=submit] {
width: 100%;
background-color: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type=submit]:hover {
background-color: #45a049;
}
div {
border-radius: 5px;
/*background: linear-gradient(to right, #45a049, #1cb5e0);*/
padding: 20px;
}
</style>
</head>
<body>
<?php
$page = @$_GET['page'];
if($page == "add") {
include 'add.php';
}
?>
<div class="container">
<hr>
<h3 align="center" class="text-dark">Admin Page Awonapa Bonsai</h3>
<hr><br>
<a href="../index.php"><button class="button">Kembali</button></a>
<a href="?page=add"><button class="btn-info">Add Article</button></a><br>
<div>
<h3>List Article</h3>
<?php
$sql = "select id, judul from t_artikel order by id asc";
$res = mysqli_query($con, $sql);
while ($data = mysqli_fetch_array($res)) {
?>
<div align="justify">
<span><?php echo $data["judul"]; ?></span>
<a href="admin.php?delete=<?php echo $data["id"] ?>"><button class="button">Delete</button></a><hr>
</div>
<?php
}
?>
</div>
</div>
</body>
</html>Membuat Halaman Add Artikel (add.php)
Halaman Add Artikel ini akan muncul ketika kita mengklik button add article.
Berikut sintak nya :
<div class="container">
<div class="" style="padding: 10px">
<!-- <h3 class="text-center text-dark">Add Article</h3> -->
<a href="admin.php"><button class="btn-danger">Close</button></a>
<h4 align="center" class="btn-info">Add Article Page</h4>
<?php
function input($data)
{
$data = trim($data);
$data = stripslashes($data);
$data = htmlspecialchars($data);
return $data;
}
if (isset($_POST["add_post"])) {
$judul = input($_POST["judul"]);
$gambar = @$_FILES['gambar']['name'];
$tmp = @$_FILES['gambar']['tmp_name'];
$gambarbaru = date ('dmYis').$gambar;
$path = "../img/".$gambarbaru;
$isi = input($_POST["isi"]);
if(move_uploaded_file($tmp, $path)) {
$sql = "insert into t_artikel (judul,gambar,isi) values ('$judul','$gambarbaru','$isi')";
$hasil = mysqli_query($con, $sql);
if ($hasil ) {
header("Location:../index.php");
} else{
echo "Pesan Error ". mysqli_error($con);
}
}
}
?>
<form action="" method="post" enctype="multipart/form-data">
<div class="u_form">
<input type="text" name="judul" placeholder="Article Title" required />
</div>
<div class="u_form">
<input type="file" name="gambar" placeholder="Input Image" required />
</div>
<div class="u_form">
<!-- <input type="text" name="isi" placeholder="Isi Artikel" required /> -->
<textarea name="isi" rows="5" placeholder="Input Article Content" required
style="height: 150px"></textarea>
</div>
<button type="submit" name="add_post">Submit</button>
</form>
</div>
</div>Membuat Folder img untuk gambar
Berikutnya jangan lupa untuk membuat folder img pada folder TA karena folder ini akan menampung hasil gambar yang akan di upload pada halaman admin/add article.
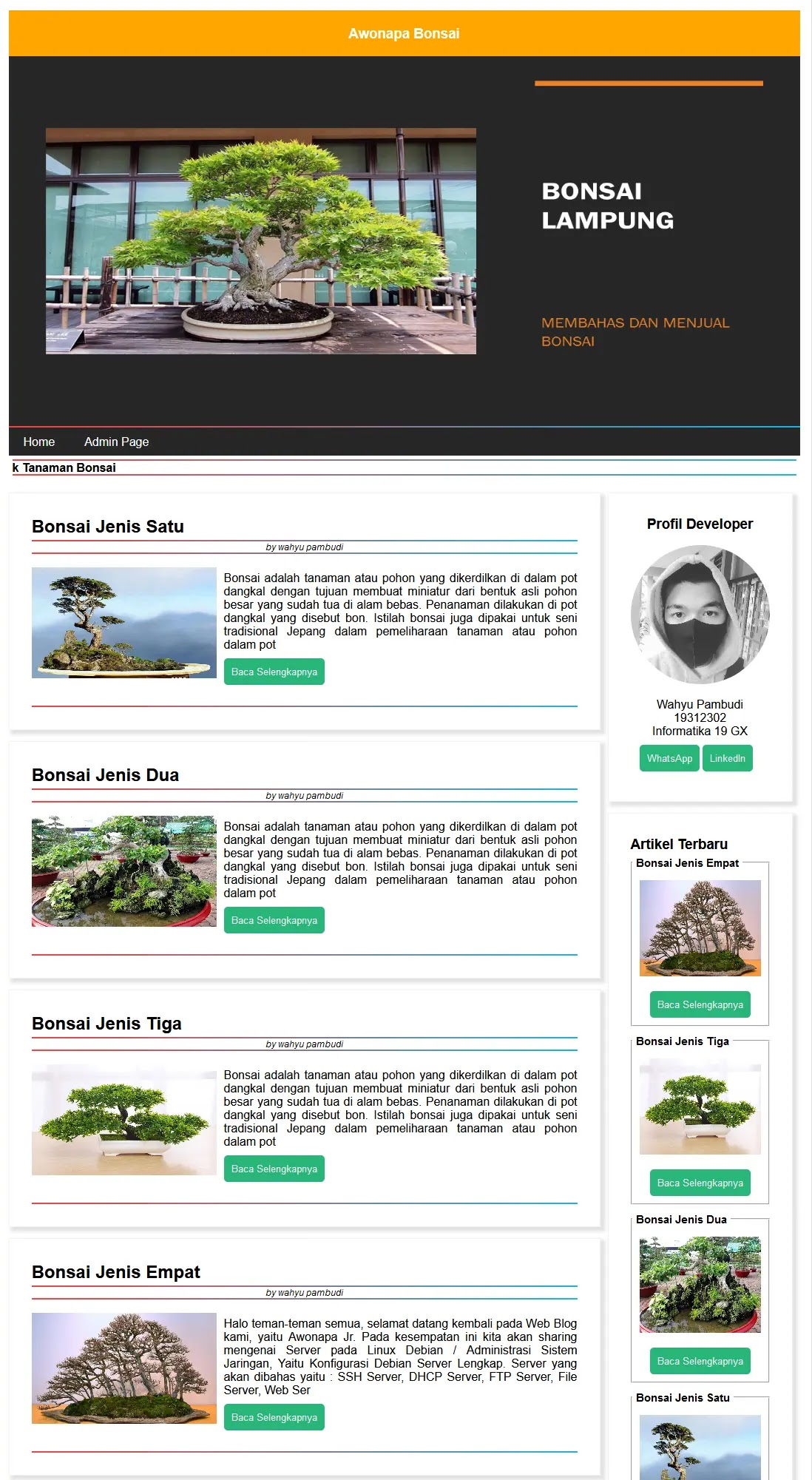
Jika teman-teman sudah menyelesaikan semua kodingan diatas, maka hasil Website Blog Menggunakan PHP MySQL, akan seperti ini :
Presentasi Mengenai Membuat Website Blog Menggunakan PHP MySQL
Untuk teman-teman yang ingin mengunduh source code bisa mengunduh dibawah ini, jangan lupa kasih bintang ya!
Lihat Source Code pada Github
Untuk demo website nya teman-teman bisa mengklik link dibawah ini
Baik teman-teman cukup seperti itu yang bisa saya sampaikan, Pada kesempatan sharing mengenai Tutorial Website Developer, Yaitu Membuat Website Blog Menggunakan PHP MYSQL. Terimakasih sudah membaca postingan ini. Semoga bermanfaat. Salam Semangat. Awonapa!
Tag Penelusuran
Membuat website sederhana
website php mysql
membuat website blog
website html css
tutorial membuat website blog






Posting Komentar untuk "Membuat Website Blog Menggunakan PHP MySQL"