Pemrograman Mobile - Jetpack Compose, Row, Column dan Box
Pemrogaman Mobile merupakan salah satu mata kuliah yang ada di Fakultas Teknik dan Ilmu Komputer, tepatnya pada jurusan Informatika. Mata Kuliah ini biasanya memiliki project akhir berupa proposal dan aplikasi yang sudah siap digunakan.
Mata Kuliah Pemrograman Mobile - Jetpack Compose, Row, Column dan Box
Pemrograman
Mobile biasanya menggunakan Android Studio dan bahasa pemrograman Java.
Namun pada pertemuan kuliah Pemrograman Mobile kami menggunakan Android
Studio, Kotlin dan Jetpack Compose.
Pada kesempatan ini, saya sekedar share hasil tugas yang saya kerjakan pada perkuliahan semester 5 dengan judul Pemrograman Mobile - Jetpack Compose, Row, Column dan Box. Semoga bermanfaat ya.
Soal Tentang Jetpack Compose, Row, Column dan Box
- Jelaskan alasan penggunaan jetpack compose
- Jelaskan perbedaan layout row, column, dan box
1. Jelaskan alasan penggunaan jetpack compose
Berikut ini merupakan alasan menggunakan jetpack compose untuk pengembangan aplikasi mobile.
- Mempermudah dalam merancang UI pada aplikasi.
- Mempermudah membangun UI pada aplikasi.
- Memiliki Performa yang tinggi.
- Memiliki Kemampuan menulis tata letak dengan lebih mudah.
- Banyak sumber daya untuk mempelajari Jetpack Compose.
- Menulis tampilan tanpa xml.
2. Jelaskan perbedaan Layout Row, Column dan Box
Implementasi sistem tata letak Jetpack Compose memiliki dua tujuan utama:
- Performa tinggi
- Kemampuan untuk dengan mudah menulis tata letak khusus
Fungsi yang Dapat Dikomposisi mungkin memancarkan beberapa elemen UI. Namun, jika Anda tidak memberikan panduan tentang cara mengatur layout, Compose mungkin mengatur elemen dengan cara yang tidak kita sukai. Misalnya, berikut ini menghasilkan dua elemen teks:
A. Layout Row
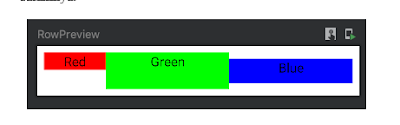
Row akan menampilkan child yang dimilikinya secara horizontal. Layout ini memiliki kesamaan sifat dengan Linear Layout dengan orientation horizontal dan juga Row pada Flutter.
Demikian pula, gunakan Row untuk menempatkan item secara horizontal di layar. Baik Column maupun Row mendukung konfigurasi perataan elemen di dalamnya.
B. Layout Column
Sesuai dengan namanya, column memiliki fungsi untuk menampilkan childnya secara vertical. Layout ini memiliki kesamaan dengan Linear Layout yang memiliki orientation vertical dan juga Column pada flutter.
C. Layout Box
Box digunakan untuk menampilkan childnya secara tertumpuk, seperti layout text 1 ditampilkan persis di atas text 2. Layout ini memiliki kesamaan dengan Relative Layout pada xml dan juga Stack pada Flutter. Berikut contohnya:
Gunakan Box untuk meletakkan elemen di atas yang lain. Box juga mendukung konfigurasi penyelarasan spesifik dari elemen yang dikandungnya.
Berikut ini merupakan contoh dari Layout Box :
Sepertinya hanya itu yang bisa saya sampaikan pada artikel dengan judul Pemrograman Mobile - Alasan Menggunakan Kotlin ini. InsyaAllah berikutnya akan dilanjutkan ya teman-teman. Terimakasih sudah berkunjung :)
Salam Semangat, Awonapa.
Tag Penelusuran :
- awonapa
- pemrograman mobile
- kotlin
- jetpack compose
- android studio






Posting Komentar untuk "Pemrograman Mobile - Jetpack Compose, Row, Column dan Box"